
What Is Error Monitoring and Why Do You Need it?
Errors are inevitable when it comes to web development and applications. Hence the need for error monitoring solutions—because you can’t put out new software applications without detecting software errors first.
Otherwise, you’re essentially selling a faulty product and setting the rest of your team up for failure.
That’s why we’re going to talk about error monitoring in this article, and why it’s essential to your bottom line. Read on to learn more.
Error Monitoring 101
Error monitoring (also referred to as error tracing or error tracking) is exactly what it sounds like: A system that tracks the bugs and errors in your application and software to ensure that your program works seamlessly at all times—especially after deployment.
Even if front-end and back-end errors look similar monitoring them is a little bit different.
Front End Monitoring
Front-end monitoring consists of viewing the software or application from the perspective of the users. It’s a way of detecting the last of the errors, bugs, and potential disputes that could pop up while the software or application is in use.
The issues that front end monitoring detects include:
- Catching website errors (JavaScript, server, browser, etc.)
- Tracing an error’s trail (interactions, clicks, inputs, and console messages)
- Network requests failure
- Performance issues: Website or application latency and poor-performing API calls
- HTTP requests and user responses with distributed end-to-end trace
- Performance issues
- Uses experience problems
Front-end monitoring is technically the health of your deployment as it helps to ensure that everything looks good and functions properly. There are several methods in terms of error tracking as well as error monitoring tools that can be used with front-end monitoring. The two most popular methods would include synthetic monitoring and real user monitoring (RUM).
Synthetic monitoring, simply put, is the act of monitoring your applications or software in use via simulated users. RUM monitoring is the method of analyzing and bug tracking in real-time. However, RUM monitoring requires real user traffic, which can be limiting when you’re in the pre-production phase, which is why the two methods combined work better than only employing one.
Back End Monitoring
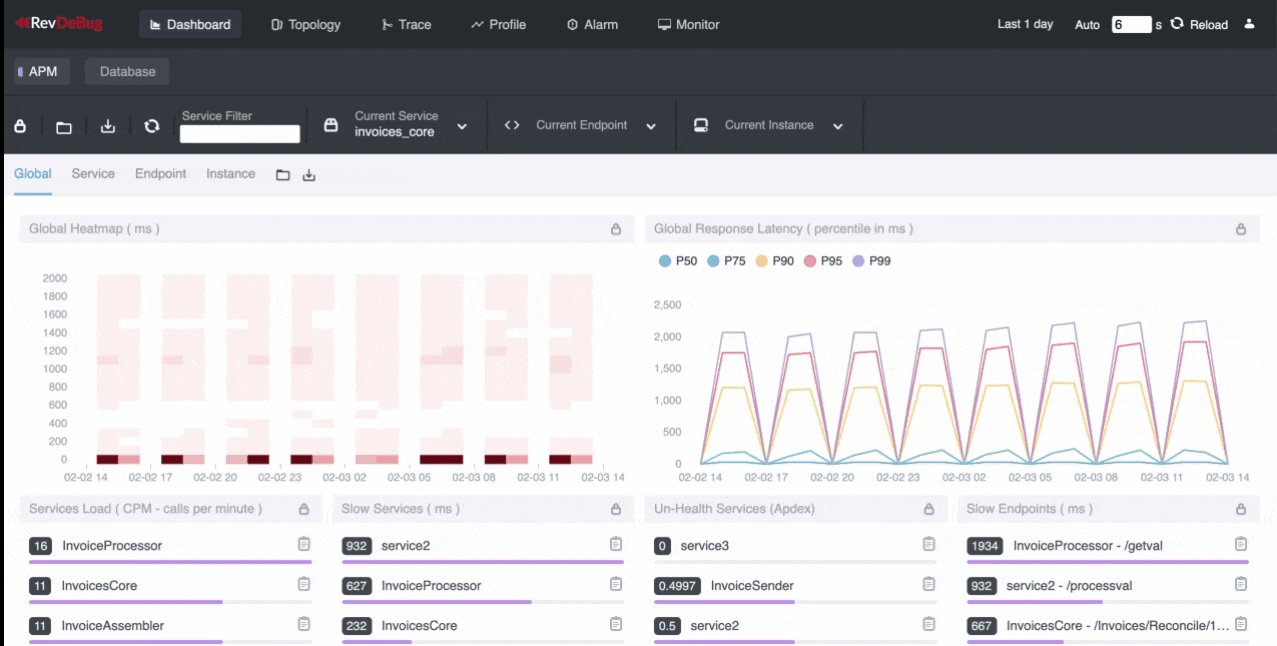
Back-end monitoring also referred to as application r monitoring, infrastructure, or performance monitoring, is usually the first implementation of error catching for software and applications. With back-end monitoring, you’re analyzing the application or software performance as well as its infrastructure.
This type of monitoring alerts the user to any upcoming errors or bugs within the databases, HTTP servers, middleware, API services, logs, and more via crash reporting.
More specifically, back end monitoring detects the following issues:
- Business errors (metrics based on logs)
- Software errors (e.g. unhandled expections)
- Performance problems
- Network problems
- Hardware problems (out of memory, out of disk space, disk failure)
By implementing back-end monitoring, developers can become alerted as soon as an issue occurs, which allows them to fix any problems immediately.
Full-stack end-to-end monitoring
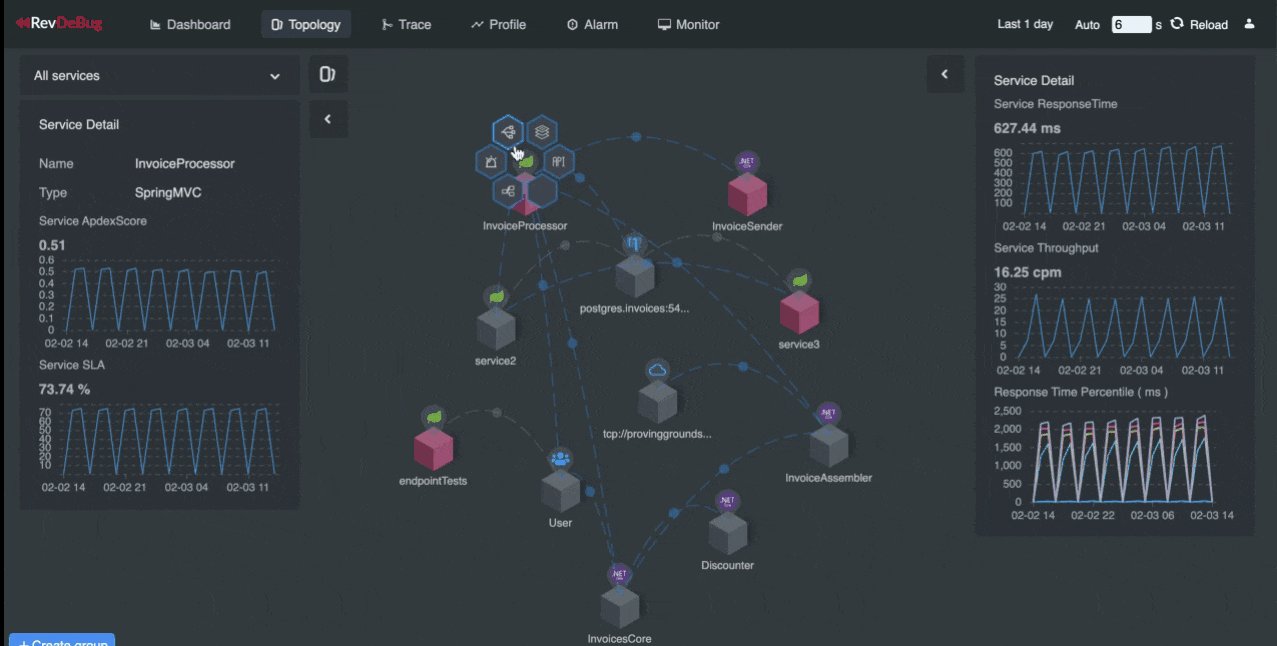
Both error and backend monitoring are tools that are a must in the current software development process but they shouldn’t work separately. To troubleshoot software issues we need to see the whole picture not only errors from the web browser or mobile app.
So what full-stack end-to-end monitoring really means?
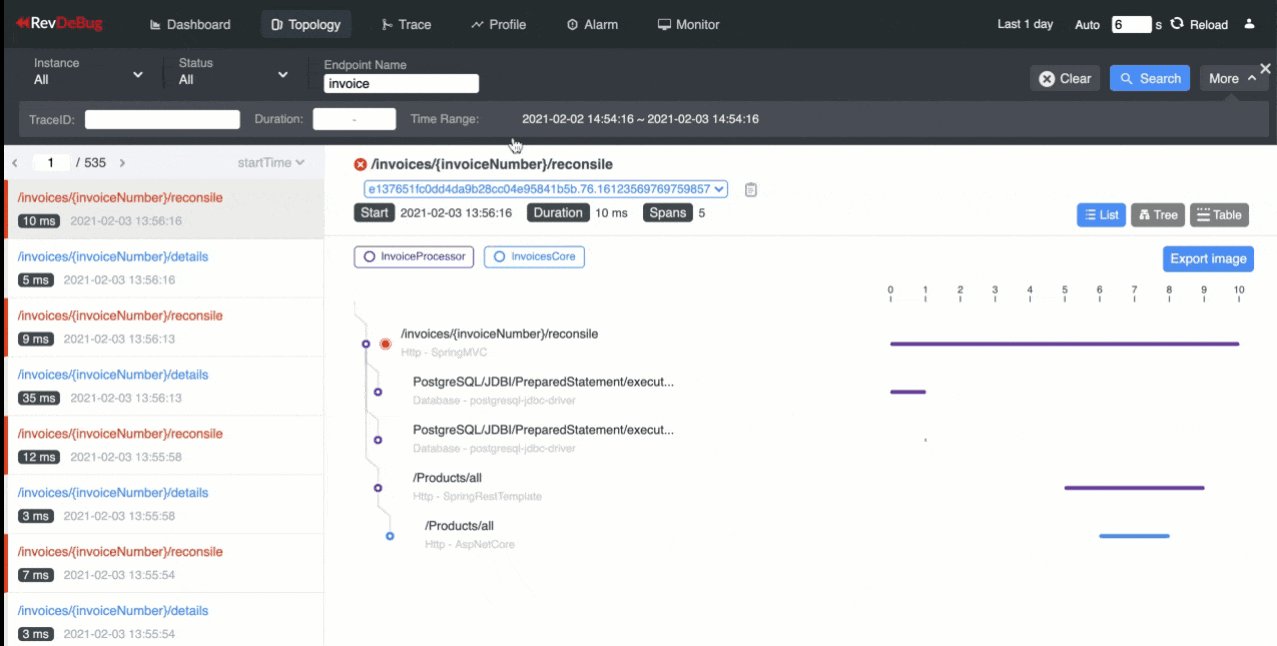
In short, it shows what’s happing with your apps, how they depend, and let trace transactions across your whole stack in all technology you are using e.g. native mobile apps, Vue.js frontend, and microservices written in node.js connecting with databases or legacy systems written in JAVA, Python or .NET. Having a full stack end-to-end monitoring help answer what is the real root cause of the problem so you could focus on coding not hunting for errors.

The Benefits of Error Monitoring
Implementing different types of error monitoring comes with a wealth of benefits. Most importantly, the following three:
Enhanced Customer Experience
Customer experience is the most important component of your bottom line, and since we’ve come a long way from dial-up internet, customers have pretty high expectations for their applications and software.
Moreover, customers tend to refrain from reporting any issues or bugs that pop up. Instead, they move onto the next product.
Error monitoring allows your team to find and fix the issues before they happen, or at least immediately, which in turn reduces customer outrage and increases uptime.
Increased Team Productivity
Error monitoring offers quick and specific insight as to where the problems are occurring, letting you know which departments are responsible for what. Being able to coordinate bug and other issue fixes with the correct team enables seamless communication and a guarantee that tasks are fulfilled promptly.
When your teams aren’t stuck tracking and fixing bugs all day, they’ll have more time to focus on building new features and applications.
Reduction in Revenue Loss
Any type of error has the potential to impact your revenue. They’re a very common reason for a decrease in conversion rates. This is because when applications and software become difficult to use, customers will stop using them—costing tens of millions of dollars for retailers in repeat business, upgrades, and general sales.
Error monitoring helps you prevent churn and sales losses simply by allowing your team to react quickly, which reduces the overall impact of issues and bugs.
Error monitoring tools and methods have become an essential part of technological development. We live in a fast-paced world that depends on technology, therefore, there’s little room for error when it comes to your bottom line. Error monitoring greatly reduces room for error, which is why your product shouldn’t be deployed with it.